Knowledge Hub
Knowledge Hub is a web application built for Oxford Archaeology, where visitors can see a large library of records, themes and stories related to archaeology, providing an engaging and informative experience in exploring cultural and historical heritage.

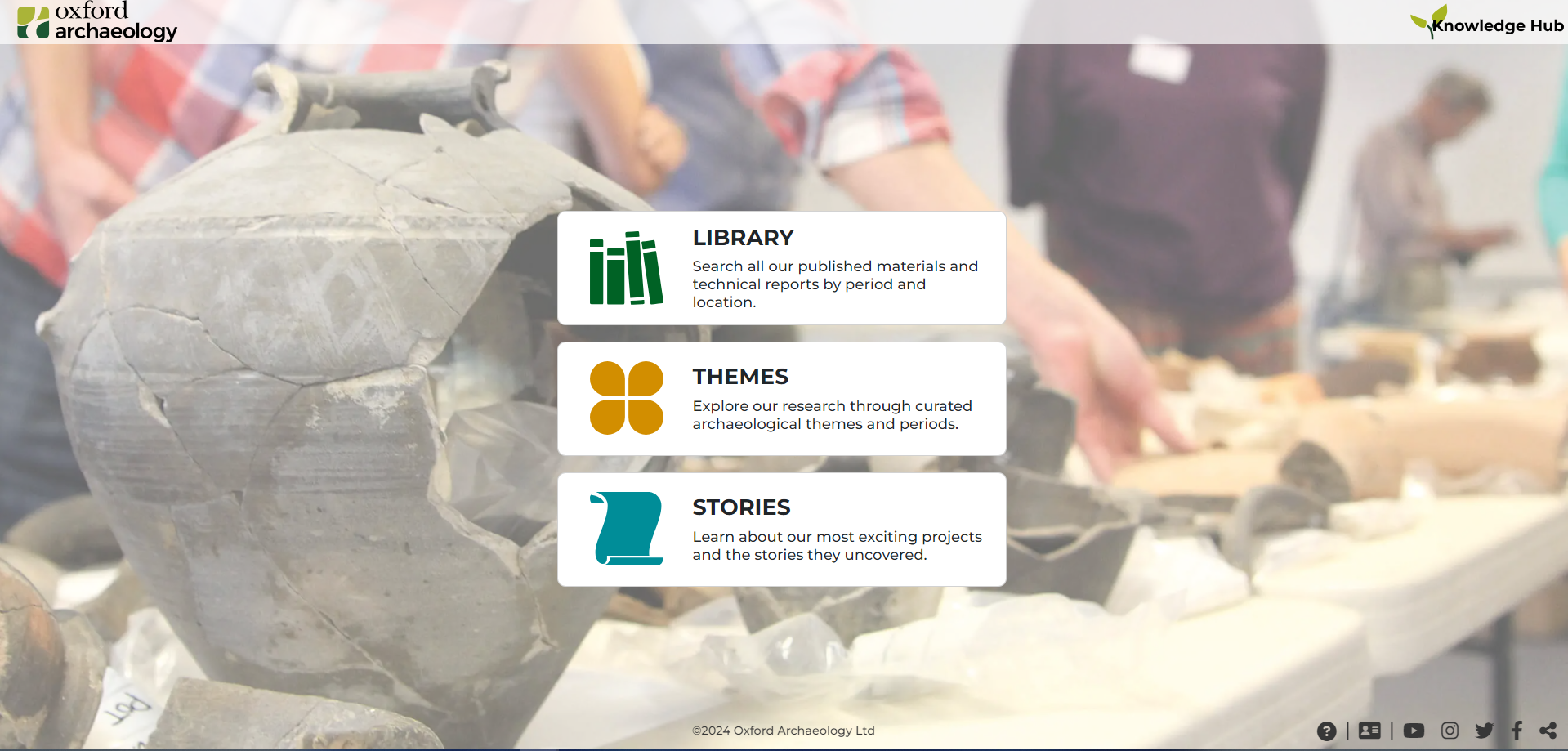
EXPLORE
There are three button options: “LIBRARY”, “THEMES” and “STORIES”.
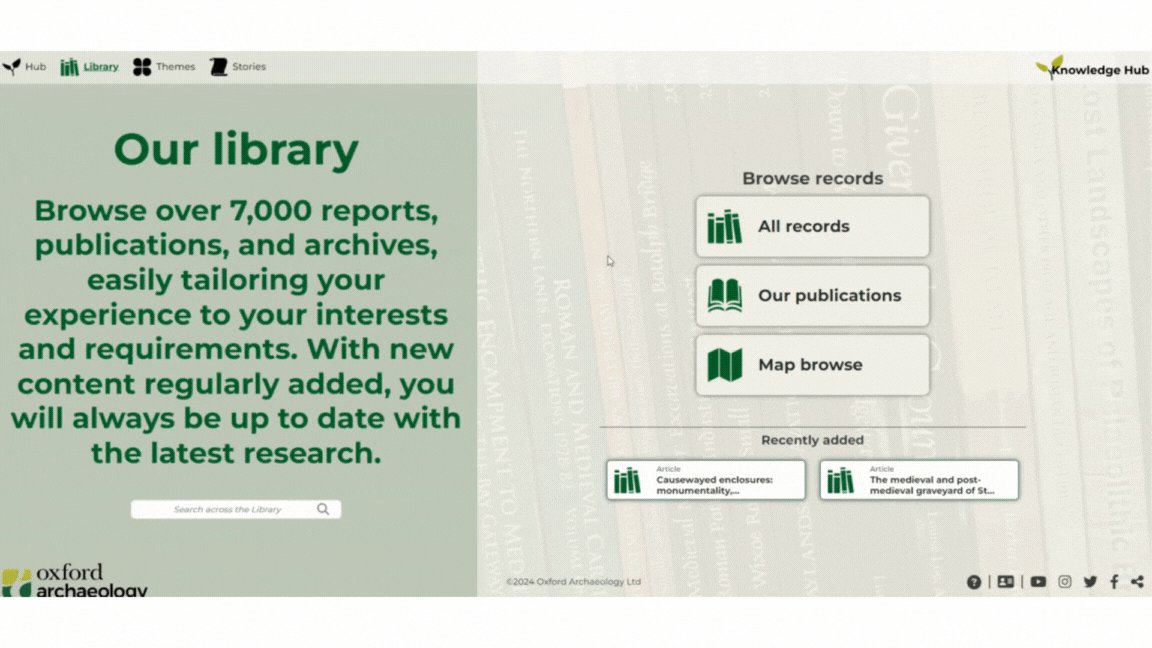
All records
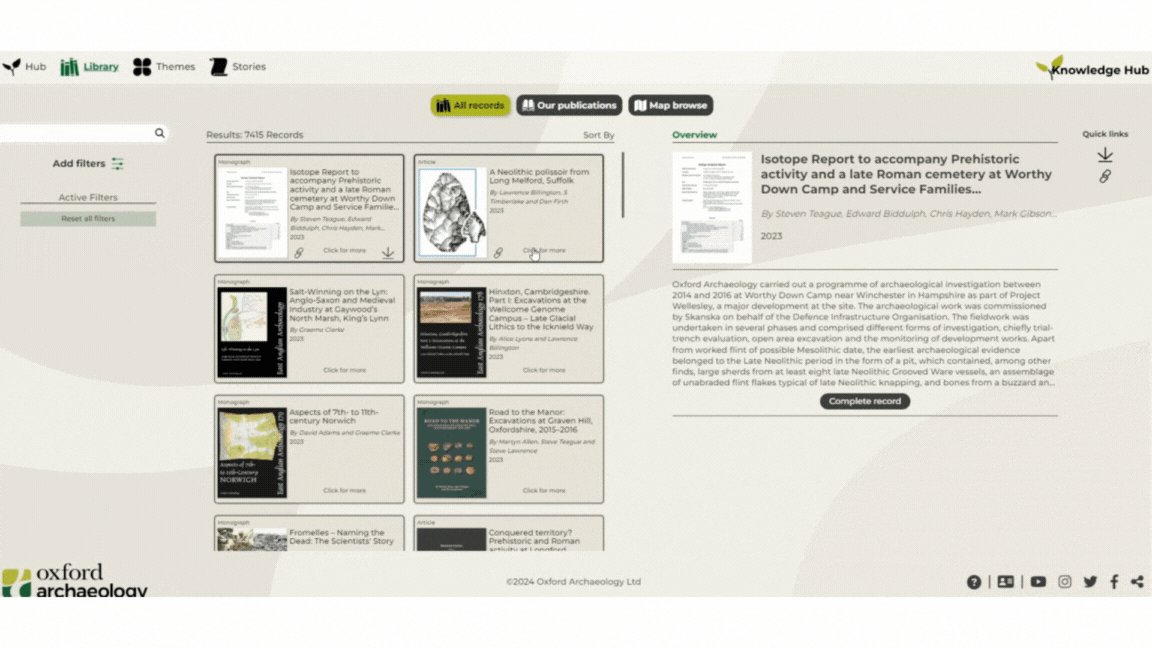
The user can search, sort and filter the records. The records page can be copied and the files of the record can be downloaded as well.
Here if the visitor is logged in the HubAdmin platform can edit a record by clicking on the edit icon located in the “Quick links”. This icon appears on the individual record page also.
The “Complete record” button from the “Overview” section takes the user to the individual record page where more information is displayed.


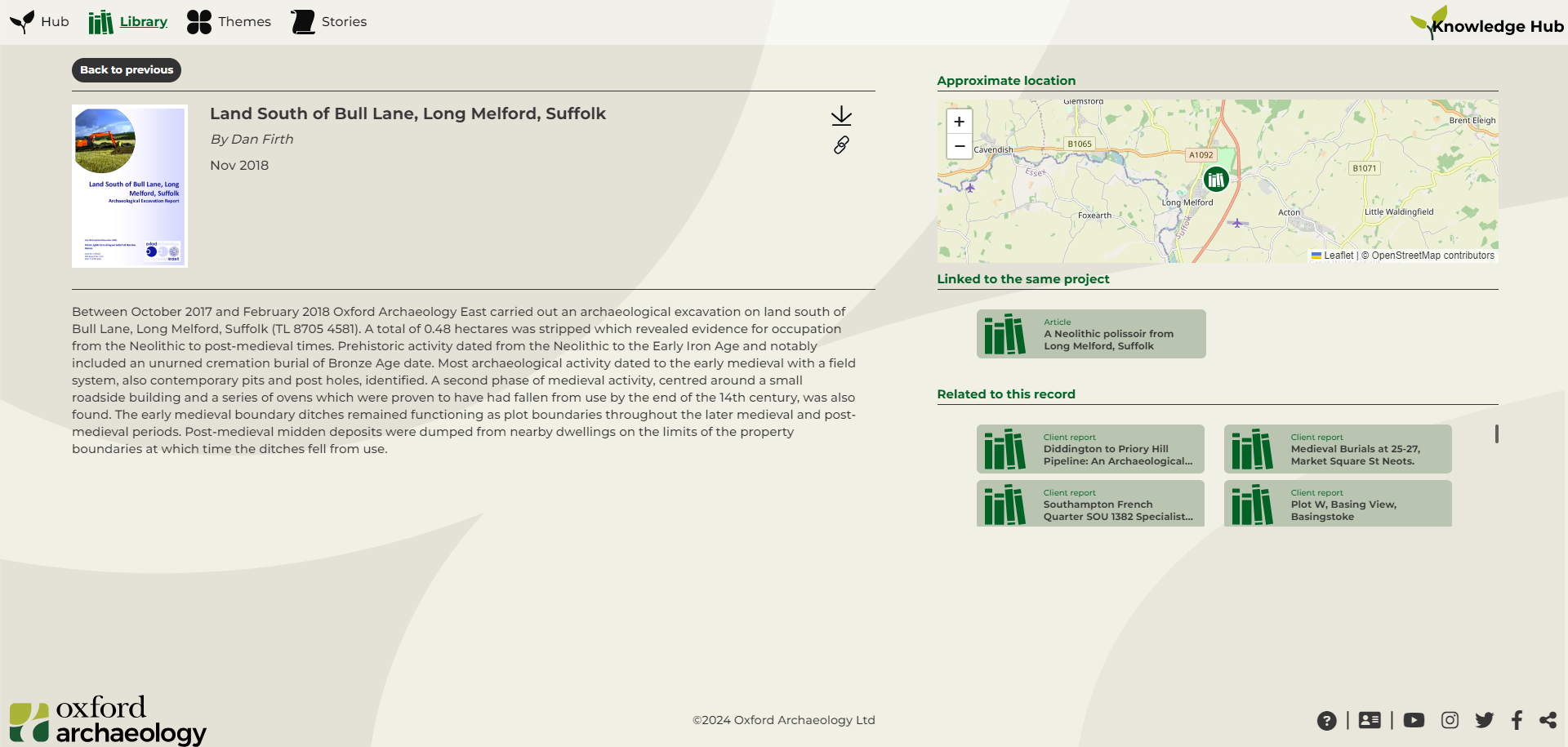
Individual record page
Here the abstract is shown full, all the linked and related records and themes are shown and there is also a map if it is available for the record.
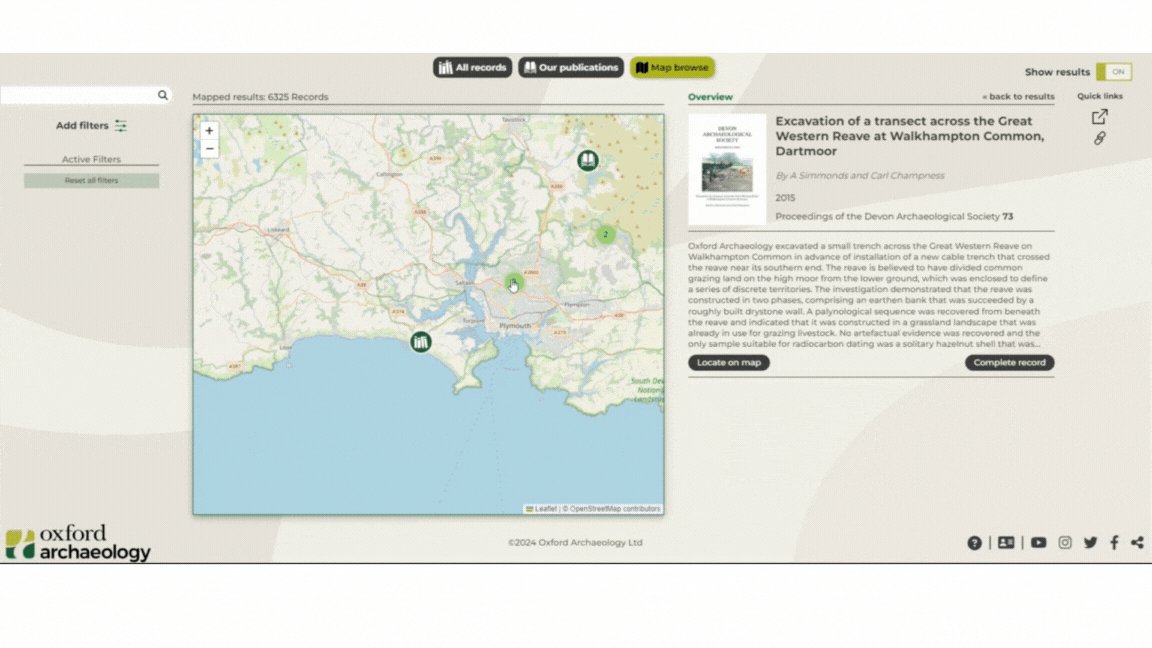
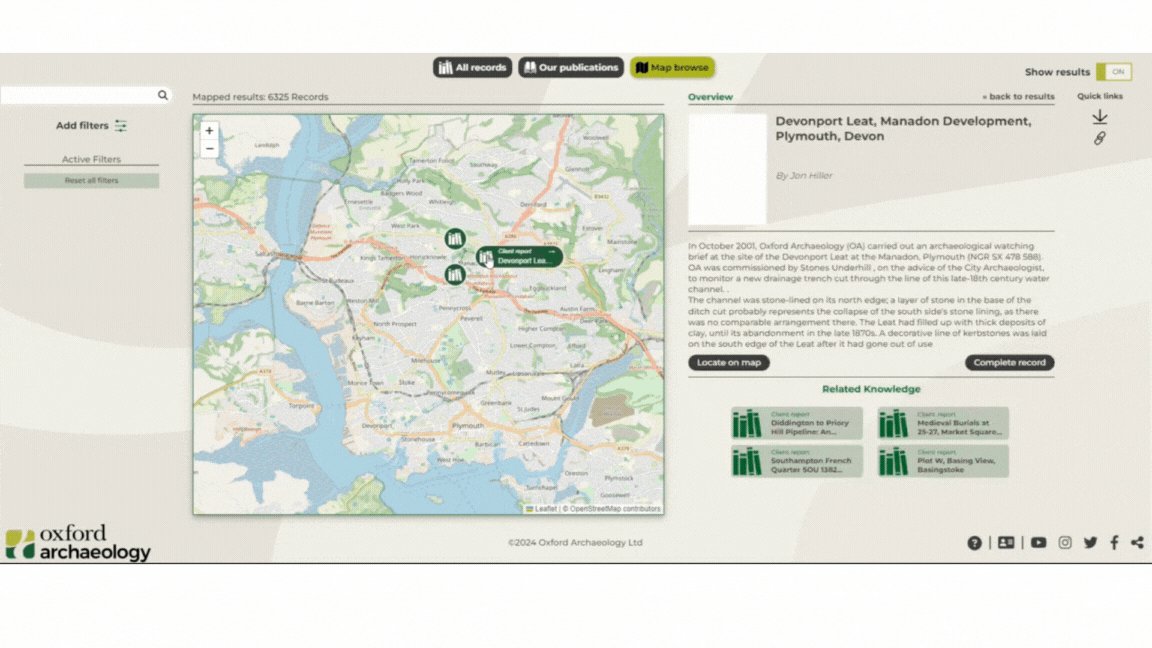
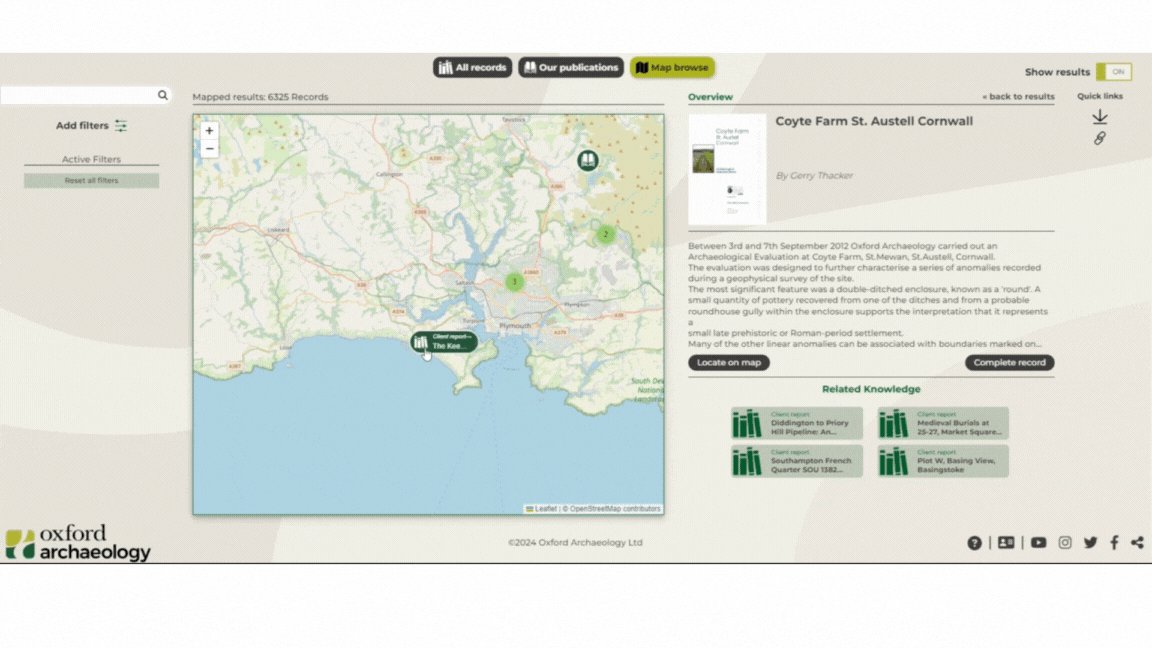
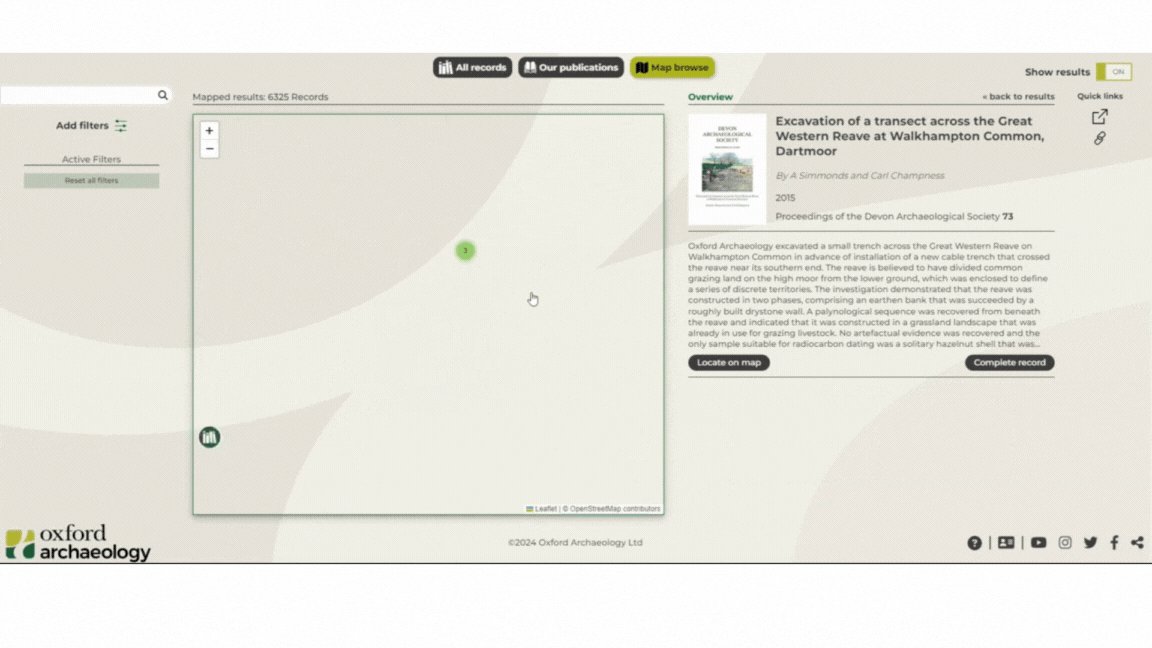
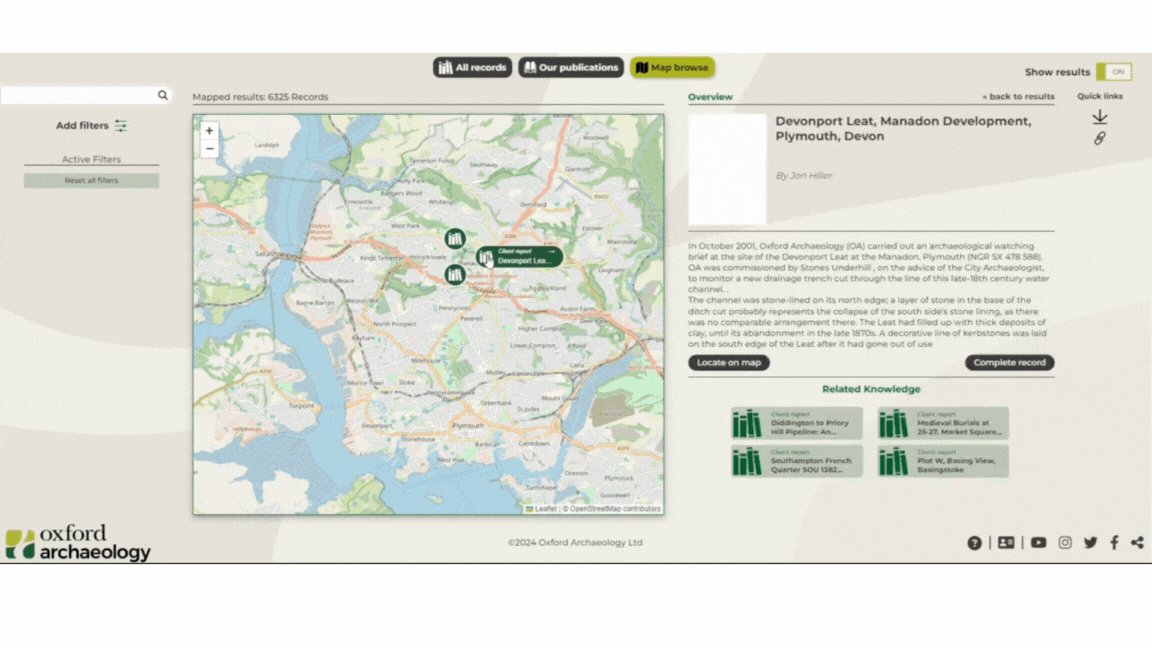
Map browse
The user can only search for addresses and filter the records, but to sort the records he needs to switch the “Show results” toggle to ON.
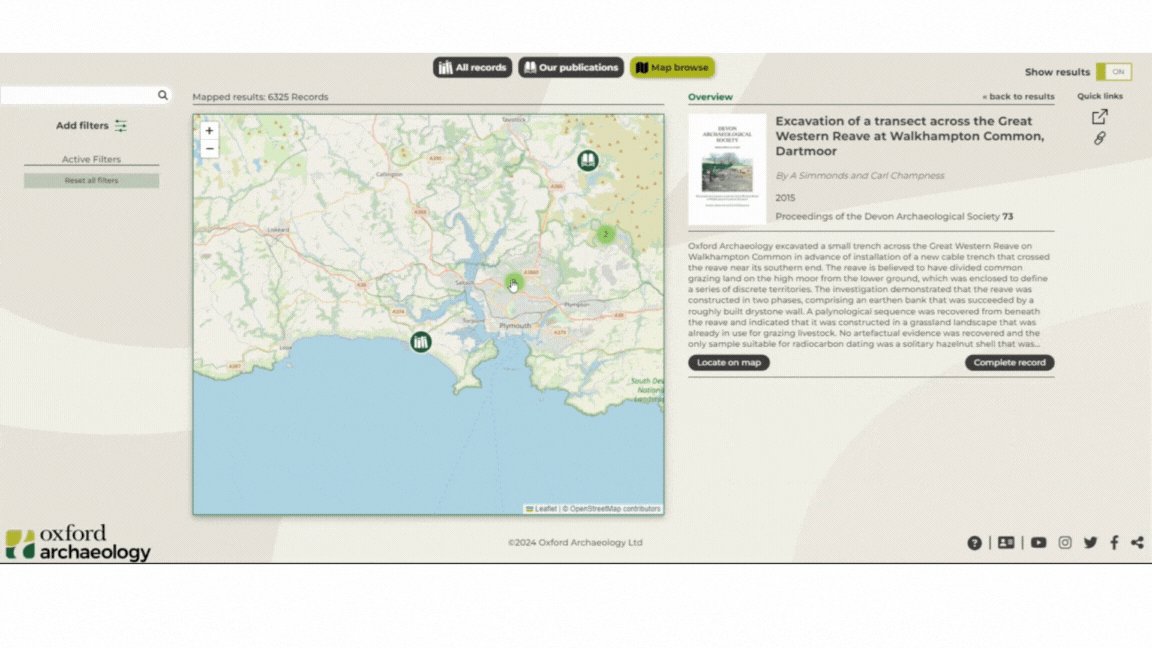
Hovering over the pins will open a prompt displaying the title of the record. Clicking on the pin will open the overview of the record no matter if the “Show results” toggle is ON or OFF.
Hovering over the record cards will display the prompt with the title on the pin from the map.
When the “Overview” section is shown and the user clicks on the “Locate on map”, the pin is highlighted on the map.


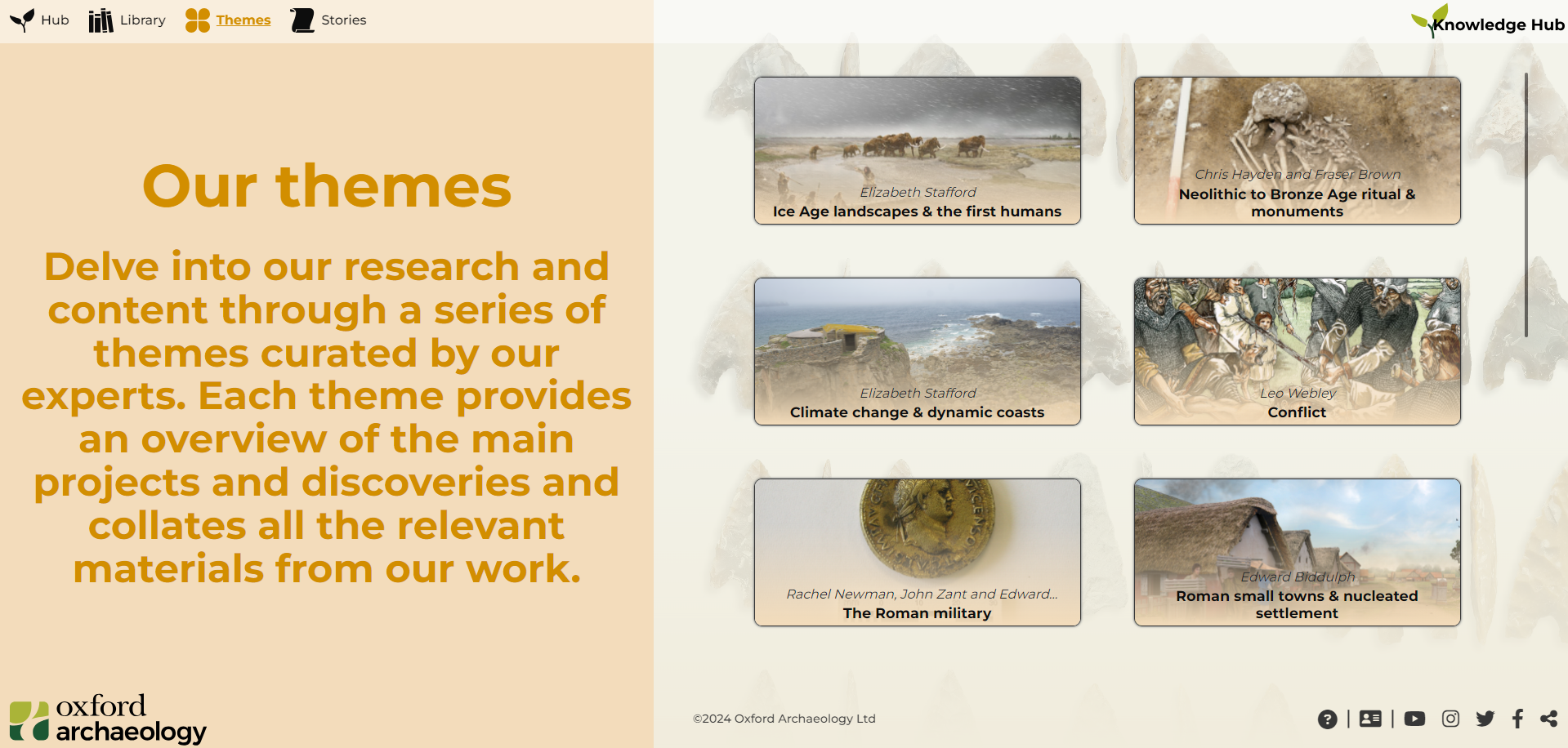
THEMES
The user can see the “Key texts” and “Bibliography” sections if available to the theme. He can go from one theme to another by using the “More Themes” modal.
Here if the visitor is logged in the HubAdmin platform can edit the theme by clicking on the edit icon located next to the title.
STORIES
Clicking on a button option will take the user to a new tab to the redirect link set in the HubAdmin platform.


Technologies used
Progressive web app, custom build using Laravel framework with PHP and PostgreSQL and VueJS.